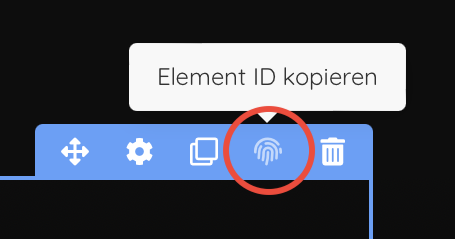
Wenn du auf deiner Seite Buttons, Links oder anklickbare Elemente auf eine bestimmte Sektion oder Element verweisen möchtest, um einen automatischen Scroll zur bestimmten Stelle deiner Seite zu realisieren, geht das im FunnelBuilder ganz einfach. Neben jeder Sektion und jedem Element findest du in der Icon-Bar die Funktion "Sektions-/Element-ID kopieren. Wenn du dort einmal draufklickst, wird die ID des Elements bzw. der Sektion in die Zwischenablage kopiert. Beispiel: #element-kgBhKyJX

Nun musst du lediglich diese ID (inklusive #) als Verlinkungsziel bzwl. Ziel-URL festlegen. Das geht wie angesprochen sowohl bei CTA-Buttons, Links und anderen anklickbaren Elementen wie Navigation und Bilder. Wichtig ist, dass du lediglich die ID als URL einträgst. Wenn du optional von einer Seite auf die gewünschte Stelle einer ganz anderen Seite verlinken möchtest, dann musst du ebenso die Element- oder Sektions-ID kopieren und als Verlinkungsziel eintragen. Hier ist es erforderlich vorher die Root-URL mit anzugeben. Dann lädt die Seite und springt automatisch zum Element bzw. zur Sektion. Beispiel: https://www.funnelcockpit.com/#row-Q9chfe6M